Watch this video about Accessible Images
Download Accessible Images PowerPoint
Guidance from the Perkins School for the Blind
Below is a summary of the article "How to Write Alt Text and Image Descriptions for the visually impaired"
What to include when writing alt text and image descriptions:
- Type of image
- Bar Chart, drawing, cartoon, screenshot, etc.
- Text
- All text should be written verbatim when transcribing text for alt text and image descriptions.
- Who is in the image
- Setting of the image
- Color(s)
- Use shade names such as cobalt blue, periwinkle, burgundy, lime green, metallic gold, or
- Describe item (i.e. green banana or yellow bell pepper)
- Expression and emotions
- Item locations and descriptions
- Interesting details
- Link to data or transcript
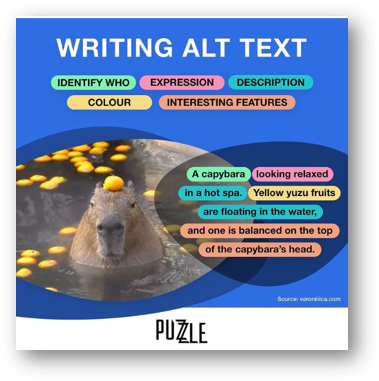
Example

Basic Accessibility Checklist for Images
- Do not start alt text with “picture of” or “graphic of”
- Alt text is accurate (not file name)
- Validate auto-generated alt text
- Include enough information for end user
- Include text verbatim found in image
- Exclude information found near the image (i.e. caption below image)
- Include alt text of images with hyperlink
- Alt text can vary for same image based on context
- Graphs/Charts and maps are more complex
- Any text in image must be written verbatim
- Ask content creator (person who wants to use the image) to write the alt text