Many sites use plug-ins without the users realizing it. For example, every time you open a PDF from a website, you are using a PDF reader plug-in. For some users with disabilities, however, this can create problems.
Some users with disabilities disable or even uninstall plug-ins because they interfere with access. If they encounter content on a website that requires a plug-in, providing a link to download the plug-in enables users to easily locate application necessary to access information.
There are many ways to share required plug-in information. You can add a plug-ins page, a disclaimer regarding which plug-ins may be used on the site, or links to relevant plug-ins directly below content. On this site, we provide this information in the footer.
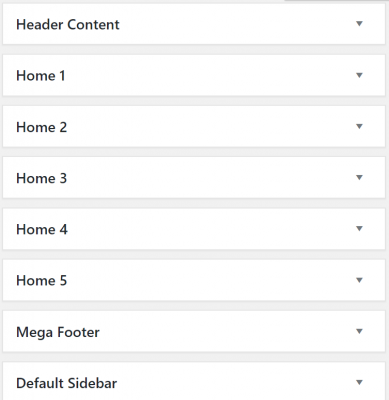
In ‘Appearance’, select ‘Widgets’. On the widgets page, you will see available widgets and widget areas.

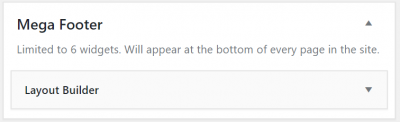
When you select the drop-down on Mega Footer, there is an empty area where you can add widgets. We added the Layout Builder widget.

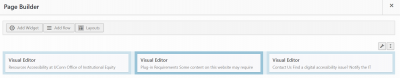
When you expand the Layout Builder widget, you have the option to open the builder. In the open builder, you can add a widget, row, or prebuilt layout. We added a row with three columns and added the Visual Editor widget to each column:

To one of these Visual Editors, we added a plug-ins notice:

In the footer for each page, we now have the following information displayed:
Plug-in Requirements
Some content on this website may require the use of a plug-in, such as Adobe Acrobat Viewer or Microsoft Word. If a different plug-in is required, it will be noted.
It appears with its styling in the footer like so: