Before testing, please install or open the following tools:
These tools, along with your operating system and keyboard, are what you will primarily use to determine your site's accessibility. Optional tools that you may find helpful include screen readers, like NVDA. These can be used to clarify confusion about elements like tab order.
About ANDI
ANDI is a tool that you can use to identify key elements of a webpage and analyze them for accessibility.
Navigate through different webpage elements by choosing different categories from the dropdown.
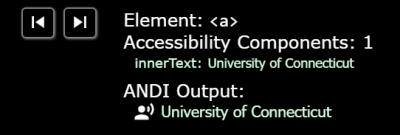
![]()
Navigate through individual elements in a category by using the forward and back arrows.

Use ANDI Output to see what a screen reader would announce to a user. This is particularly helpful if you are unsure of how a screen reader will interpret an element.
Audio
Instructions:
- Look through the page for audio.
- Do all audio files have a transcript or text description?
- Think: If an audio file is just sound effects, like lion roaring, there is textual description of the sound saying "Lion roaring"
Auto-Updating Content
Instructions:
- Look at the page to determine if there is content that updates automatically
- Example: A counter ticking off the time until an event that updates every second
- Is there a way for the user to pause, stop, hide, or control the frequency of automatically updating content?
- Does the page provide notification of each automatic update or change in content?
Color Contrast
Instructions:
- Open ANDI and navigate to Color Contrast
- Use the forward and back arrows to move through all color elements and view the contrast ratio
- Is the color contrast ratio greater than 4.5:1?
- If the ratio is lower than 4.5:1, use Color Contrast Pal to determine a color combination that raises the ratio
- Look at Accessibility Alerts to determine where manual testing is necessary
- For manual testing, open Color Contrast Analyser
- Use Color Contrast Analyser's eyedropper to select foreground and background colors
- Review the contrast ratio
- Is the color contrast ratio greater than 4.5:1?
- If the ratio is lower than 4.5:1, use Color Contrast Pal to determine a color combination that raises the ratio
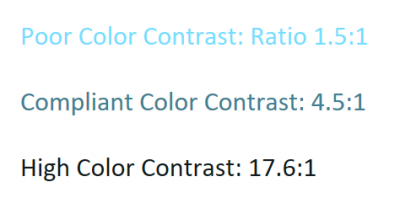
Examples of varying color contrast:

Color Dependence
Instructions:
- Look through the page for all places where color is used
- Example: Navigation bar, where color may be used to show hover or focus on a link
- Example: Links, where color may be used to show hover or focus on a link or to differentiate the link from other text
- Are there areas on the page where information is only provided by color?
- If the page was rendered in grayscale, is any color-based information lost?
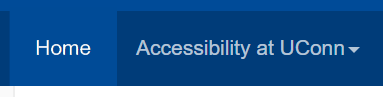
Example of color dependence:

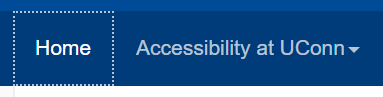
Example of focus shown in a way that is not color dependent:

Consistent Identification
- Look at the entire website to see if interactive elements are reused
- Example: A "print page" button that appears at the bottom of every page of a website
- Is the accessible name and description consistent for all components that perform the same function?
- Example: The "print page" button has the same name on each page and consistently causes the webpage to be printed
Data Tables
Instructions:
- Open ANDI and navigate to Tables
- Note: This option will only appear on pages where tables are detected. If your page does not have tables, this option will not be available.
- Under Tables, select Markup
- Look at table cells' markup to see their attributes
- Are all row and column headers programmatically identified?
- If a complex data table is present, are its data cells programmatically associated with its headers?
- Are there images of data tables?
- Note: An image of a data table will always be less accessible than the original table
Forms
Instructions:
- Open ANDI and navigate to Focusable Elements
- Click on label tags
![]()
- Tab to or hover over each form field to see the field's label
- Does the label clearly indicate the field's purpose?
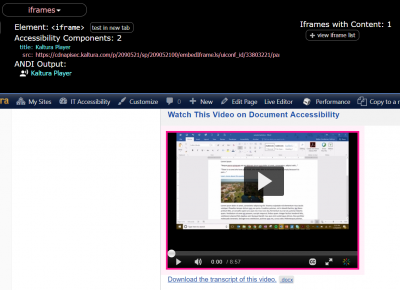
Frames
Instructions:
- Open ANDI and navigate to iFrames
- Note: This option will only appear on pages where iframes are detected. If your page does not have iframes, this option will not be available.
- Is each frame's Title or Name descriptive?
- Is each iframe's Title or Name descriptive?
Example of frame attributes shown through ANDI:

Images
Instructions:
- Open ANDI and navigate to Graphics/Images
- Use the forward and back arrows to move through all graphics and images and view the ANDI Output
- Does each image have an ALT, a TITLE, or ARIA attributes?
- Do all meaningful images (not decorative images) have equivalent text that describes their purposes and functions?
- Do all images containing text have the same text in the ALT?
- If there are CAPTCHA or reCAPTCHA images in the page, do they have an ALT describing their purpose? Is there an alternate way to access them?
Keyboard Accessibility
Instructions:
- Open ANDI and navigate to Focusable Elements
- Use the forward and back arrows to move through all focusable elements and view the ANDI Output
- Are all elements that should be focusable identified by ANDI?
- If they are not identified, the element will not necessarily receive visible keyboard focus
- If a focusable element is not identified by ANDI, tab to the element to see if it receives visible keyboard focus
- Are there any keyboard traps, where the user becomes stuck in an endless loop?
Example of a keyboard trap (illogical tab order):
The video shows a user tabbing through a calendar application. The user becomes stuck within the calendar and cannot move on to other parts of the page.
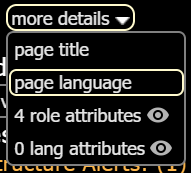
Language
Instructions:
- Open ANDI and navigate to Structures
- Under Structures, select More Details and click on Page Language

- Does the page have a language declared?
- If languages other than the initially declared language are used in the page, is there appropriate markup to show this?
- Example: A page includes a quote in French, although the overall language of the page is English. The quote's language attribute is French.
Example of language attribute:
![language attributes shown at the top of uconn.edu. Language attributes read [html:en-US] [html:en-US]. Navigation bar reads Prospective Students, Students, Alumni, Visitors, Faculty & Staff, Business Partners. UConn banner reads UCONN University of Connectictut.](https://accessibility-its.media.uconn.edu/wp-content/uploads/sites/2398/2018/09/language-attributes-400x97.png)
Links and User Controls
Instructions:
- Open ANDI and navigate to Links/Buttons
- Use the forward and back arrows to move through all links and buttons and view the ANDI Output
- Do all links have unique, meaningful names describing their destination or function?
- Example: "Learn more about web accessibility" instead of "Learn more"
- If a link reroutes to another page or site, does the link have a unique, meaningful name describing its destination?
- Example: "Read the rest of this article about web accessibility" instead of "Read more"
List Type
- Open ANDI and navigate to Structures
- Under Structures, select Lists
- Are all visually apparent lists programmatically identified according to their type?
- Example: An unordered list will be programmatically identified using <ul>
Multimedia
Instructions:
- Look for all multimedia (synchronized audio and visual) on the page
- For each piece of multimedia, ask the following questions
- Are synchronized captions provided?
- Are the provided captions accurate?
Example of multimedia:
Multiple Ways
-
- Look at the entire website
- Are there two or more ways to get to each webpage in the site?
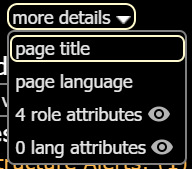
Page Titles
Instructions:
- Open ANDI and navigate to Structures
- Under Structures, select More Details and click on Page Title

- Does the page's title reflect the purpose of the page?
Example of page title:

Repetitive Content and Links
Instructions:
- Open ANDI and navigate to Links/Buttons
- Is there a method to skip repetitive content?
- Note: Skip links will typically invite the user to skip the navigation bar and move directly into the page's main content
- Is the skip link's target located after the repetitive content?
- Think: If the skip link is meant to skip the navigation bar, does the target place the user at the top of the page's main content?
- Does the skip link work properly?
- Is the relative order of repetitive content the same on each page?
- Example: The navigation bar the same on each page and contains the same content
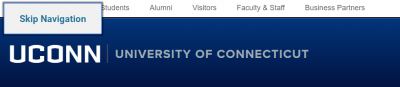
Example of skip link:

Required Plug-ins
Instructions:
- Look at the page to determine if plugins are required to access any information
- Is the link to download a required plugin provided?
- Example: A page may have links to required plugins in the footer
- Is the plugin itself compliant?
- Note: You may have to review the plugin separately for accessibility
Example of plugins notice:

Section Headings
Instructions:
- Open ANDI and navigate to Structures
- Use the forward and back arrows to move through all headings and view the ANDI Output
- Are all visually apparent headings programmatically identified?
- Do the heading levels match the visual structure?
- Example: H1 will be the largest or most visually striking heading on the page, while H2 will be slightly smaller or more muted
Example of section headings:

Sensory Information
Instructions:
- Look through the page for all places where sensory components, such as shape, size, visual location, orientation, and sound are used to convey information
- Are instructions for understanding and operating content only provided using sensory information?
- If a user does not have access to a sense, will they still be able to understand and operate all elements of the page?
Style Sheet Dependence
Instructions:
- Open ANDI and navigate to Hidden Content
- Look at Accessibility Alerts
- If content was injected using CSS, is the user experience impacted negatively if CSS is disabled?
Time Outs
Instructions:
- Determine if the page times out at any point
- Example: An online user portal for a bank typically times out after 10 minutes and will alert you that your session is about to expire
- Does the page time out without notification?
- Does the notification display for at least 20 seconds?
- Does the page provide an option to request more time?
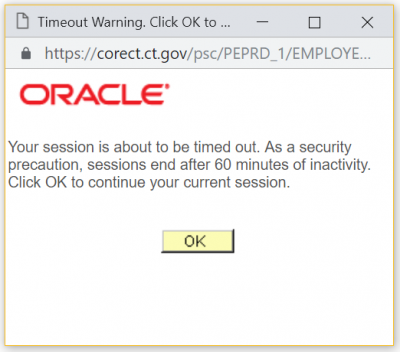
Example of a time out notification:

Video-only and Animation
Instructions:
- Look through the page for videos (without sound) or animations.
- Do all video-only files or animations have an equivalent text or audio description?
Last modified May 22, 2019